WordPressを利用したWEBサイトを多言語化する方法に関しては、 WordPressでWEBサイトを多言語する3つの方法を比較する で大きく3つの方法があることをご説明させていただきました。
その中でも、最も一般的な方法は、プラグインによる方法です。
さらに、数ある多言語化プラグインの中でも最もおすすめできるプラグインは、 Bogoというプラグインを使った方法になります。
Bogoは、軽量でシンプルなだけでなく、他のプラグインやテーマとの干渉などのトラブルが少ないとうメリットがあります。
そこでBogoを導入するための、設定方法や使い方を解説していきます。
Bogoの基本的な機能
まずはBogoでできることから見ていきましょう。
一言で多言語化と言っても、プラグインによって、特徴やメリット、デメリットが、それぞれ異なります。
Bogoには、以下のような機能があります。
言語毎にユニークなURLを生成することで強力な多言語SEO効果を発揮
Bogoは、言語ごとにサブディレクトリを制作できます。
例えば、日本語の記事URLが以下だと想定すると、
https://exsample.com/英語の記事URLは、以下となります。 enというサブディレクトリが制作されていることが分かると思います。
https://exsample.com/en/Googleに代表される検索エンジンは、住所にあたるURLを検索結果として返します。その際に、この言語毎にURLが生成されていることが重要です。
もし、別言語に表示を切り替えた際、URLが変化しないプラグインや多言語ツールを利用している場合は、すぐにリプレイスを検討してください。
それらのプラグインやツールは、多言語でのSEOが考慮されておらず、 外国語ユーザの検索エンジンからの集客は一切不可能ということになります。
Bogoは、言語毎にディレクトリを配置し、その配下に各言語のコンテンツを出し分けて配置することができるため、強力な海外SEO効果を発揮することになります。
ワンクリックで別言語の記事を複製
ベースとなる言語の投稿画面からワンクリックで同一内容の別言語の記事を複製・作成することができます。
また、同一内容の記事と記事の間は、投稿画面からそれぞれリンクがされているため、記事の制作時だけでなく、運用も考えられた優れたユーザインターフェースとなっています。
固定ページも多言語化
固定ページの多言語化にも対応しているため、サイトのコンテンツ全てを多言語化することができます。
グローバルメニューなどの多言語化とウィジェットの多言語化
ヘッダーにあるグローバルメニューやフッターにあるフッターメニューはもちろんのこと、サイド画面の領域にユーザが設定したようなウィジェットも、多言語に切り替えることができます。
また、言語によっては表示させる内容を差し替えたいこともあるかと思います。
例えば、日本語では、グローバルメニュー内に地図へのリンクを表示し、英語では地図へのリンクは非表示にしたいというような場合です。
Bogoは、チェックボックスへの入力だけでこれらを切り替えることができます。
言語スイッチャー
Bogoは、ウィジェットに言語スイッチャーを追加することができます。
対応する言語のコンテンツが存在しない場合は、スイッチが押せなくなっているため、404エラーになることもありません。
Bogoの設定方法と使い方
まずは、プラグインの新規追加から、Bogoをインストールして、有効化をします。

Bogoの設定は、非常にシンプルです。コンテンツの翻訳を除けば、すぐに設定が完了します。
言語パックをインストール
最初に翻訳対象の言語の言語パックをインストールします。
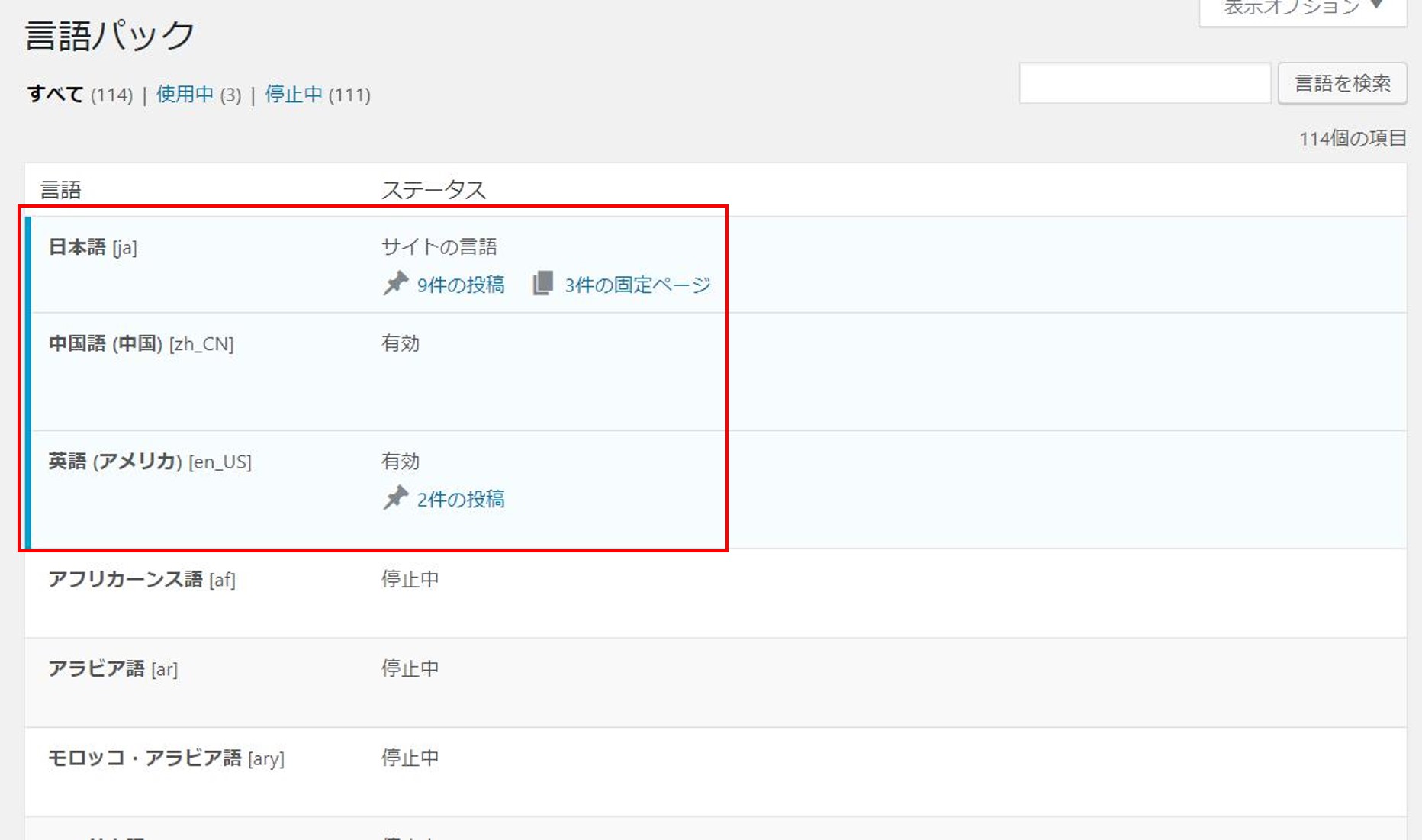
Bogoをインストールすると、Wordpressの管理画面の左カラムに 言語という項目が追加されます。その中の 言語パックという項目を選びます。
左メニュー>言語>言語パック
言語パックの一覧が表示されるので、使いたい言語にカーソルを合わせて有効化します。

ここで有効化した言語が、言語スイッチャーで切り替えられる対象になります。
言語パックがインストールできない場合
インストールが必要な言語が、この管理画面の言語パックからインストールできない場合があります。 Translate WordPress にある、各言語の View Team Page から Download language pack (x.x) を選択して、WordPressがインストールされてるサーバの /wp-content/languages/ 以下にFTPなどで手動でインストールしてください。
メニュー
言語毎にメニューの出し分けを行うため、それぞれの言語で表示させるメニューを作成します。
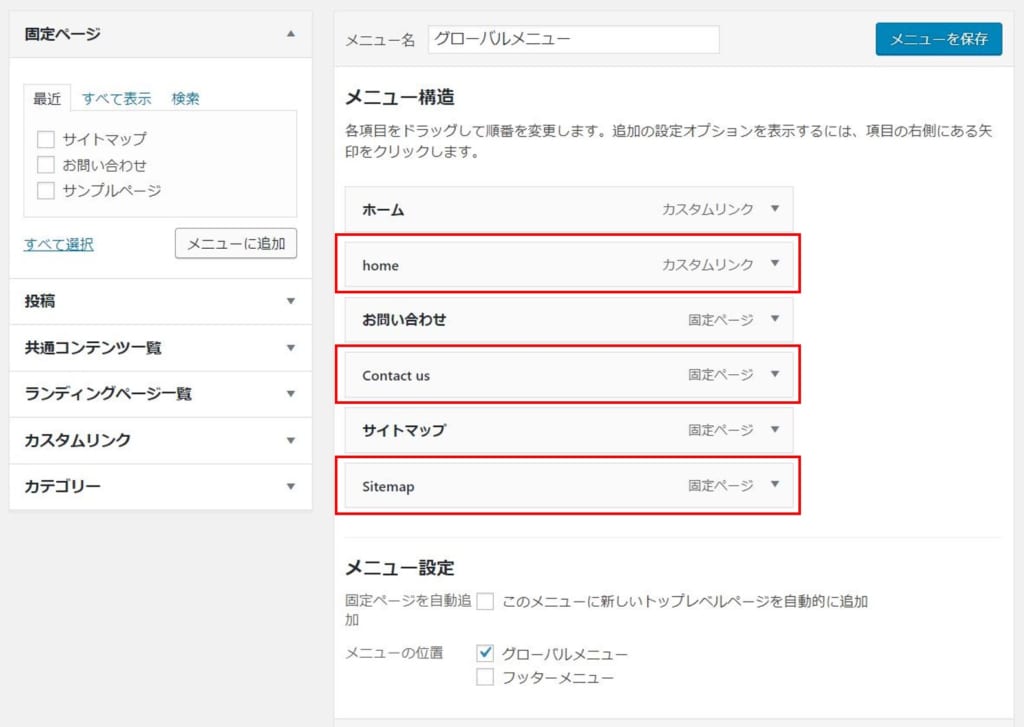
通常と同じようにメニューの設定は、管理画面の 外観の メニューの画面でおこないます。
Bogoをインストールすると各メニューアイテムに、表示させる言語のページを選ぶ項目が追加されます。

例えば、上記の画像設定の場合、 ホームは、言語スイッチが日本語と中国語の時だけに表示されます。一方、 homeは、言語スイッチ(正確にはロケール)が英語(en_US)の時にだけ表示されます。

メニューには上の画像のように、表示させたいアイテムを全て追加しておき、言語毎のチェックボックスの設定で、出しわけるようにします。
では、ユーザ側からどのように見えるか?を見てみましょう。

言語スイッチが日本語の時は、日本語用のメニューですが…

スイッチを英語に切り替えると、そのコンテンツに対応する英語のメニューに切り替わります。
ウィジェット
ウィジェットの設定も通常通り、管理画面の 外観の ウィジェットの画面でおこないます。
ウィジェットの設定も、メニューの設定とほとんど同じ使い方になりますのでイメージがしやすいと思います。
各ウィジェットのアイテムに、表示させる言語のページを選ぶ項目が追加されます。

例えば、上記の画像の設定の場合、 過去の記事は、言語スイッチが日本語と中国語の時だけに表示されます。一方、 Archiveの方は、言語スイッチが英語の時にだけ表示されます。
ユーザ側からどのように見えるか?を見てみましょう。

日本語の時は上の画像のようなウィジェットですが…

言語スイッチを英語に切り替えると、英語用のウィジェットが表示されます。
メニューもウィジェットも、各言語用のものを自分で制作する必要がありますが、それ以外の設定は、非常にシンプルで分かりやすいのが、お分かりいただけると思います。
では、最も重要な記事の多言語化はどうでしょうか?
次は記事と固定ページの多言語化の手順を解説します。
多言語記事の作成
記事も固定ページも基本的に、多言語化の手順は同じです。
そのため、ここでは記事の多言語化の手順を紹介します。
日本語の記事を作成
最初に、日本語の記事を作成します。
これは通常の手順と一緒です。

もちろん既存の記事も、多言語化することが可能です。その場合は新しく記事を作成する必要はありません。

記事の作成が終わると、その記事を他の言語に対応させるための、ボタンが右カラムに表示されます。
しかし、この状態では、まだ他の言語の記事は存在しません。
実際の記事の画面でも、多言語の記事が存在しないので、言語スイッチが押せない状態です。

そこで、別の言語の記事を作成していきます。
別言語の記事を作成
別言語の記事作成は、編集画面から行います。
別の言語に対応させたい記事の編集画面を開き、対応させたい言語をリストボックスから選びます。
今回は英語の記事を作成してみます。下の画像のように、リストボックスから英語を選び、”翻訳を追加”ボタンをクリックします。

これで、英語版の記事が複製されます。
作成した記事を翻訳
他の言語の記事が複製されると、”翻訳”の箇所にその記事のリンクが表示されます。

リンクをクリックすると、英語版の記事が表示されます。

しかし、現時点ではただ複製されただけなので、タイトルも本文も日本語のままです。
そこで、タイトルと本文を自分で翻訳します。
翻訳が完了したら、”公開”をクリックして、記事を投稿します。

実際の表示
記事の投稿が完了したら、実際の表示を確認してみましょう。
目的の記事を表示させたら、言語スイッチャーで英語に切り替えます。

英語に切り替えると、日本語の記事が英語に切り替わります。

現時点では、まだ中国語の記事を作っていないため、中国語のスイッチは押せない状態です。
中国語の記事を作成すれば、押せるようになります。
まとめ
Bogoは言語毎に、ウィジェットやメニュー、記事を作り、それを出し分けるというシンプルな考え方です。
実際に導入してみると、その使いやすさが理解できるはずです。
プラグイン同士の干渉も少ないため、技術的なハードルが低いです。
そのため、導入時にはコンテンツの翻訳にだけ注力すれば良いのも、大きな魅力です。
もし、サイトの多言語化をお考えであれば、無料で利用できるBogoが最適な選択だと思います。